5.2: Desain Material
Daftar Isi:
- Pengantar
- Prinsip Desain Material
- Warna
- Tipografi
- Layout
- Komponen dan pola
- Gerakan
- Animasi
- Praktik terkait
Desain Material adalah filosofi desain visual yang dibuat Google tahun 2014. Tujuan Desain Material adalah pengalaman pengguna terpadu lintas platform dan ukuran perangkat. Desain Material menyertakan serangkaian panduan untuk gaya, layout, gerakan, dan aspek desain aplikasi lainnya. Panduan lengkap tersedia di Spesifikasi Desain Material.
Desain Material adalah untuk aplikasi web desktop serta aplikasi seluler. Bab ini memfokuskan pada Desain Material untuk aplikasi seluler di Android.
Prinsip Desain Material
Metafora "material"
Dalam Desain Material, elemen dalam aplikasi Android Anda berperilaku seperti material sungguhan: mentransmisikan bayangan, menempati ruang, dan saling berinteraksi.
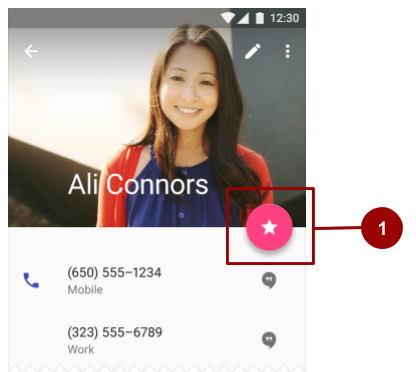
Menyolok, grafik, intensional
Desain Material melibatkan pilihan warna yang disengaja, citra detail, tipografi skala besar, dan ruang putih intensional yang menghasilkan antarmuka yang menyolok dan grafik.
Beri penekanan pada tindakan pengguna dalam aplikasi Anda, sehingga pengguna langsung tahu apa yang harus dilakukan, dan cara melakukannya. Misalnya, sorot hal-hal yang bisa berinteraksi dengan pengguna, seperti tombol, bidang EditText, dan switch.

- Dalam layout ini, tombol aksi mengambang disorot dengan warna aksen merah muda.
Gerakan bermakna
Buat animasi dan gerakan lain dalam aplikasi Anda menjadi bermakna, sehingga gerakan tidak terjadi secara acak. Gunakan gerakan untuk memperkuat ide bahwa pengguna adalah penggerak utama aplikasi. Misalnya, desain aplikasi Anda sehingga sebagian besar gerakan diinisiasi oleh tindakan pengguna, bukan oleh kejadian di luar kontrol pengguna. Anda juga bisa menggunakan gerakan untuk memfokuskan perhatian pengguna, memberi masukan yang halus bagi pengguna, atau menyoroti elemen aplikasi Anda.
Bila aplikasi Anda menghadirkan suatu objek kepada pengguna, pastikan gerakannya tidak memotong keberlangsungan pengalaman pengguna. Misalnya, pengguna seharusnya tidak perlu menunggu animasi atau transisi selesai.
Bagian Gerakan dalam bab ini menjelaskan detail selengkapnya tentang cara menggunakan gerakan dalam aplikasi Anda.
Warna
Palet warna Desain Material
Prinsip Desain Material menyertakan penggunaan warna menyolok. Palet warna Desain Material berisi warna-warna yang bisa dipilih, setiap dengan warna primer dan bayangan yang diberi label dari 50 hingga 900:
- Pilih warna dengan label "500" sebagai warna primer merek Anda. Gunakan warna tersebut dan bayangan warna itu dalam aplikasi Anda.
- Pilih warna kontras sebagai warna aksen dan gunakan untuk membuat sorotan dalam aplikasi Anda. Pilih warna apa pun yang dimulai dengan "A".
Bila membuat proyek Android dalam Android Studio, contoh skema warna Desain Material akan dipilihkan untuk Anda dan diterapkan ke tema. Dalam values/colors.xml, tiga elemen <color> didefinisikan, colorPrimary, colorPrimaryDark, dan colorAccent:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#3F51B5</color>
<!-- Indigo. -->
<color name="colorPrimaryDark">#303F9F</color>
<!-- A darker shade of indigo. -->
<color name="colorAccent">#FF4081</color>
<!-- A shade of pink. -->
</resources>
Dalam values/styles.xml, tiga warna yang telah didefinisikan diterapkan ke tema default, yang menerapkan warna ke beberapa elemen aplikasi secara default:
colorPrimarydigunakan oleh sejumlah Tampilan secara default. Misalnya, dalam temaAppTheme,colorPrimarydigunakan sebagai warna latar belakang untuk bilah aksi. Ubah nilai ini ke "500" yang dipilih sebagai warna primer merek Anda.colorPrimaryDarkdigunakan dalam area yang memerlukan sedikit kontras dengan warna primer, misalnya bilah status. Setel nilai ini ke versi yang sedikit lebih gelap dari warna primer Anda.colorAccentdigunakan sebagai warna sorotan untuk sejumlah Tampilan. Ini juga digunakan untuk switch dalam posisi "aktif", tombol aksi mengambang, dan lainnya.
Dalam tangkapan layar di bawah ini, latar belakang bilah aksi menggunakan colorPrimary (indigo), bilah status menggunakan colorPrimaryDark (bayangan indigo yang lebih gelap), dan switch dalam posisi "aktif" menggunakan colorAccent (warna merah muda).

- Dalam layout ini, switch pada posisi "hidup" disorot dengan warna aksen merah muda.
Sebagai rangkuman, inilah cara menggunakan palet warna Desain Material dalam aplikasi Android Anda:
- Pilih warna primer untuk aplikasi dari palet warna Desain Material dan salin nilai heksanya ke dalam item
colorPrimarydalam colors.xml. - Pilih tingkatan warna yang lebih gelap dari warna ini dan salin nilai heksanya ke dalam item
colorPrimaryDark. - Pilih warna aksen dari tingkatan warna yang dimulai dengan "A" dan salin nilai heksanya ke dalam item colorAccent.
Jika Anda memerlukan lebih banyak warna, buat elemen
<color>tambahan dalam file colors.xml. Misalnya, Anda bisa memilih versi indigo yang lebih terang dan buat elemen<color>tambahan bernamacolorPrimaryLight. (Namanya terserah Anda.)<color name="colorPrimaryLight">#9FA8DA</color> <!-- A lighter shade of indigo. -->Untuk menggunakan warna ini, referensikan sebagai
@color/colorPrimaryLight.
Perubahan nilai dalam colors.xml secara otomatis mengubah warna Tampilan dalam aplikasi Anda, karena warna diterapkan ke tema dalam styles.xml.
Kontras
Pastikan semua teks dalam UI aplikasi Anda kontras dengan latar belakangnya. Di tempat yang berlatar belakang gelap, berikan warna terang untuk teks di atasnya, dan sebaliknya. Kontras semacam ini penting untuk keterbacaan dan aksesibilitas, karena tidak semua orang melihat warna dengan cara yang sama.
Jika menggunakan tema platform seperti Theme.AppCompat, Anda yang akan menangani kontras antara teks dan latar belakangnya. Misalnya:
- Jika tema Anda mewarisi dari
Theme.AppCompat, sistem menganggap Anda menggunakan latar belakang gelap. Karena itu, semua teks mendekati putih secara default. - Jika tema Anda mewarisi dari
Theme.AppCompat.Light, teks mendekati hitam, karena tema memiliki latar belakang terang. - Jika Anda menggunakan tema
Theme.AppCompat.Light.DarkActionBar, teks dalam bilah aksi mendekati putih, agar kontras dengan latar belakang gelap bilah aksi. Teks selebihnya dalam aplikasi mendekati hitam, agar kontras dengan latar belakang terang.
Gunakan kontras warna untuk menciptakan pemisahan visual di antara elemen aplikasi Anda. Gunakan warna colorAccent Anda untuk menarik perhatian pada elemen UI utama seperti tombol aksi mengambang dan switch dalam posisi "aktif".
Opasitas
Aplikasi Anda bisa menampilkan teks dengan derajat opasitas berbeda untuk menyatakan relativitas kepentingan informasi. Misalnya, teks yang kurang penting mungkin hampir transparan (opasitas rendah).
Setel atribut android:textColor menggunakan salah satu format ini: "#rgb", "#rrggbb", "#argb", atau "#aarrggbb". Untuk menyetel opasitas teks, gunakan format "#argb" atau "#aarrggbb" dan sertakan nilai untuk saluran alfa. Saluran alfa adalah a atau aa pada awal nilai textColor .
Nilai opasitas maksimum, FF dalam heksa, akan membuat warna buram sepenuhnya. Nilai minimum, 00 dalam heksa, akan membuat warna transparan sepenuhnya.
Untuk menentukan jumlah heksa yang digunakan dalam saluran alfa:
- Putuskan tingkat opasitas yang ingin Anda gunakan, dalam persentase. Tingkat opasitas yang digunakan untuk teks bergantung pada apakah latar belakang Anda terang atau gelap. Untuk mengetahui tingkat opasitas yang digunakan dalam situasi berbeda, lihat Porsi warna teks pada panduan Desain Material.
- Lipat gandakan persentase tersebut, sebagai nilai desimal, hingga 255. Misalnya, jika Anda memerlukan teks utama yang 87% buram, lipat gandakan menjadi 0,87 x 255. Hasilnya adalah 221,85.
- Bulatkan hasil ke bilangan bulat terdekat: 222.
- Gunakan konverter heksa untuk mengonversikan hasil menjadi heksa:
DE. Jika hasilnya nilai tunggal, awali dengan0.
Dalam kode XML berikut, latar belakang teks adalah gelap, dan warna teks utama adalah 87% putih (deffffff). Dua angka pertama kode warna (de) menunjukkan opasitas.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="45dp"
android:background="@color/colorPrimaryDark"
android:textColor="#deffffff"/>
Tipografi
Jenis huruf
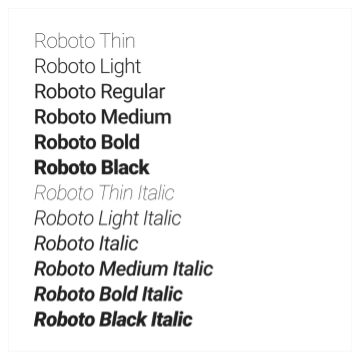
Roboto adalah jenis huruf Desain Material standar di Android. Roboto memiliki enam bobot: Thin, Light, Regular, Medium, Bold, dan Black.

Gaya font
Platform Android menyediakan gaya dan ukuran font yang telah didefinisikan sebelumnya, yang bisa Anda gunakan dalam aplikasi. Gaya dan ukuran ini dikembangkan untuk mengimbangi kepadatan materi dan kenyamanan membaca dalam ketentuan umum. Ukuran ditetapkan dengan sp (piksel yang bisa diskalakan) agar memungkinkan mode ketik besar untuk aksesibilitas.
Berhati-hatilah agar tidak menggunakan terlalu banyak ukuran sekaligus gaya berbeda dalam layout Anda.

Untuk menggunakan salah satu gaya yang telah didefinisikan sebelumnya ini dalam Tampilan, setel atribut android:textAppearance . Atribut ini mendefinisikan penampilan default teks: warna, jenis huruf, ukuran, dan gaya. Gunakan gaya kompatibel-mundur TextAppearance.AppCompat.
Misalnya, untuk membuat TextView muncul dalam gaya Display 3, tambahkan atribut berikut ke TextView dalam XML:
android:textAppearance="@style/TextAppearance.AppCompat.Display3"
Untuk informasi selengkapnya mengenai penataan gaya teks, lihat Tipografi panduan Desain Material.
Layout
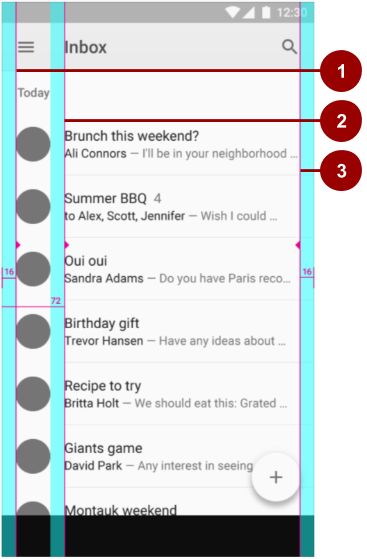
Metrik dan keyline
Komponen dalam template Desain Material yang ditujukan untuk perangkat seluler, tablet, dan desktop sejajar dengan petak kotak 8 dp. Dp adalah piksel yang tidak tergantung kepadatan, unit abstrak berdasarkan kepadatan layar. Dp serupa dengan sp, namun sp juga diskalakan oleh pilihan ukuran font pengguna. Itu sebabnya sp lebih disukai untuk aksesibilitas. Untuk informasi selengkapnya tentang unit pengukuran, lihat unit Layout, Tampilan, dan Sumber Daya.
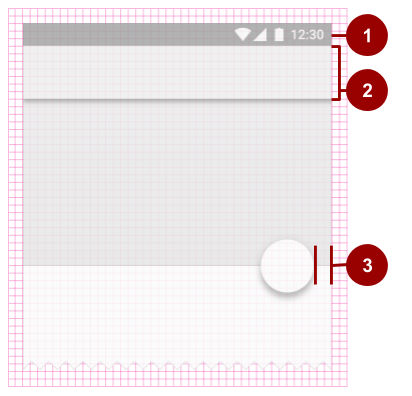
Petak kotak 8 dp memandu penempatan elemen dalam layout Anda. Setap kotak dalam petak berukuran 8 dp x 8 dp, sehingga tinggi dan lebar tiap elemen dalam layout adalah kelipatan 8 dp.

- Bilah status dalam layout adalah setinggi 24dp, setara ketinggian kotak tiga petak.
- Bilah alat setinggi 56 dp, setara ketinggian kotak tujuh petak.
- Salah satu batas materi sebelah kanan adalah 16 dp dari tepi layar, setara lebar kotak dua persegi.
Ikonografi dalam bilah alat sejajar dengan kotak petak 4 dp sebagai ganti kotak persegi 8 dp, sehingga dimensi ikon dalam bilah alat adalah kelipatan 4 dp.
Keyline adalah outline dalam petak layout yang menentukan penempatan teks dan ikon. Misalnya, keyline menandai tepi margin dalam layout.

- Keyline yang menampilkan margin kiri tepi layar, dalam hal ini adalah 16 dp.
- Keyline yang menampilkan margin kiri materi terkait dengan ikon atau avatar, 72 dp.
- Keyline yang menampilkan margin kanan tepi layar, 16 dp.
Tipografi Desain Material selaras dengan petak patokan 4 dp, yaitu petak yang terbuat dari garis-garis horizontal saja.
Panduan Desain Material menyediakan template yang bisa diunduh untuk layar UI yang umum digunakan. Untuk mengetahui selengkapnya tentang metrik dan keyline dalam Desain Material, kunjungi panduan metrik dan keyline.
Komponen dan pola
Tombol dan banyak Tampilan lainnya yang digunakan di Android secara default mematuhi prinsip Desain Material. Panduan Desain Material menyertakan komponen dan pola yang bisa Anda bangun untuk membantu pengguna memahami cara kerja elemen dalam UI, bahkan jika pengguna tersebut baru menggunakan aplikasi.
Gunakan Desain Material komponen untuk panduan spesifikasi dan perilaku tombol, chip, kartu, dan banyak lagi elemen UI lainnya. Gunakan pola Desain Material untuk panduan cara memformat tanggal dan waktu, isyarat, panel samping navigasi, dan banyak lagi aspek UI lainnya.
Bagian ini mengajarkan tentang Pustaka Dukungan Desain dan beberapa komponen serta pola yang tersedia untuk Anda. Untuk dokumentasi lengkap tentang komponen dan pola yang bisa Anda gunakan, lihat panduan Desain Material
Pustaka Dukungan Desain
Paket Desain menyediakan API untuk mendukung penambahan komponen Desain Material dan pola ke aplikasi Anda. Pustaka Dukungan Desain menambahkan dukungan untuk beragam komponen dan pola Desain Material yang akan Anda bangun. Untuk menggunakan pustaka, sertakan dependensi berikut dalam file build.gradle Anda:
compile 'com.android.support:design:25.0.1'
Untuk memastikan Anda memiliki nomor versi terbaru Pustaka Dukungan Desain, periksa laman Pustaka Dukungan.
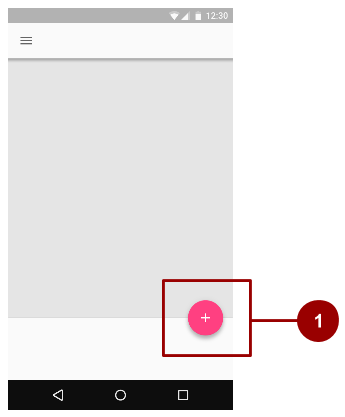
Tombol aksi mengambang (FAB)
Gunakan tombol aksi mengambang (FAB) bagi tindakan yang ingin Anda sarankan untuk dipakai pengguna. FAB adalah ikon lingkaran yang mengambang "di atas" UI. Saat difokus, warnanya sedikit berubah, dan tampak terangkat bila dipilih. Saat diketuk, FAB bisa berisi tindakan terkait.

- FAB berukuran normal
Untuk mengimplementasikan FAB, gunakan widget FloatingActionButton dan setel atribut FAB dalam XML layout Anda. Misalnya:
<android.support.design.widget.FloatingActionButton
android:id="@+id/addNewItemFAB"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_plus_sign"
app:fabSize="normal"
app:elevation="10%" />
Atribut fabSize menyetel ukuran FAB. Ukurannya bisa "normal" (56 dp), "mini" (40 dp), atau "auto", dengan perubahan yang berdasarkan ukuran jendela.
Elevasi FAB adalah jarak antara permukaan dan kedalaman bayangannya. Anda bisa menyetel atribut elevation sebagai referensi ke sumber daya, string, Boolean, atau sejumlah cara lainnya.
Untuk mengetahui tentang semua atribut yang bisa Anda setel untuk FAB termasuk clickable, rippleColor, dan backgroundTint, lihat FloatingActionButton. Untuk memastikan Anda menggunakan FAB sebagaimana dimaksud, periksa informasi penggunaan dalam panduan Desain Material yang ekstensif.
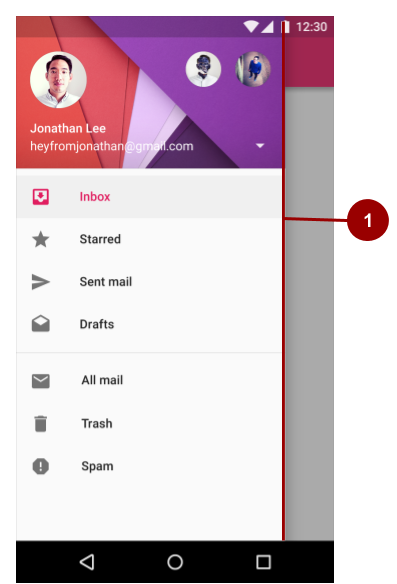
Panel samping navigasi
Panel samping navigasi adalah panel yang bergeser masuk dari kiri dan berisi tujuan navigasi untuk aplikasi Anda. Panel samping navigasi membentang setinggi layar, dan semua di belakangnya terlihat, namun gelap.

- Panel samping navigasi yang "terbuka"
Untuk mengimplementasikan panel samping navigasi, gunakan DrawerLayout API yang tersedia dalam Pustaka Dukungan.
Dalam XML Anda, gunakan objek DrawerLayout sebagai tampilan akar layout. Di dalamnya, tambahkan dua tampilan, satu untuk layout utama saat panel samping disembunyikan, dan satu untuk materi panel samping.
Misalnya, layout berikut memiliki dua tampilan anak: FrameLayout yang berisi materi utama (diisi oleh Fragmen pada waktu proses), dan ListView untuk panel samping navigasi.
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- The main content view -->
<FrameLayout
android:id="@+id/content_frame"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!-- The navigation drawer -->
<ListView android:id="@+id/left_drawer"
android:layout_width="240dp"
android:layout_height="match_parent"
android:layout_gravity="start"
android:choiceMode="singleChoice"
android:divider="@android:color/transparent"
android:dividerHeight="0dp"
android:background="#111"/>
</android.support.v4.widget.DrawerLayout>
Untuk informasi selengkapnya, lihat Membuat Panel Samping Navigasi dan informasi penggunaan dalam panduan Desain Material.
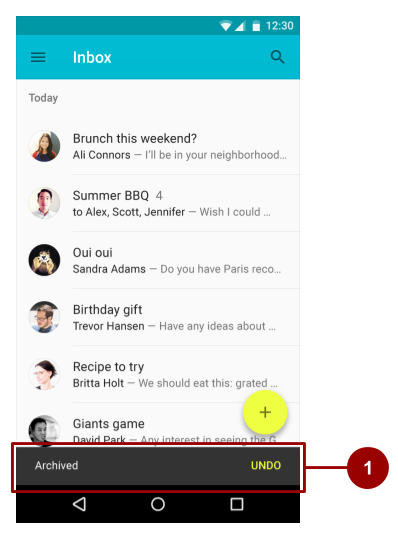
Snackbar
Snackbar menyediakan masukan singkat tentang suatu operasi melalui pesan dalam bilah horizontal di layar. Snackbar berisi baris teks tunggal yang secara langsung terkait dengan operasi yang dilaksanakan. Snackbar bisa berisi aksi teks, namun tidak ada ikon.

- Snackbar
Snackbar secara otomatis hilang setelah waktu tunggu atau setelah interaksi pengguna di tempat lain pada layar. Anda bisa mengaitkan snackbar dengan berbagai tampilan (setiap objek yang diturunkan dari kelas View). Akan tetapi, jika Anda mengaitkan snackbar dengan CoordinatorLayout, snackbar akan mendapatkan fitur tambahan:
- Pengguna bisa menutup snackbar dengan menggeseknya menjauh.
- Layout akan menggerakkan beberapa elemen UI bila snackbar muncul. Misalnya, jika memiliki FAB, layout akan memindahkan FAB ke atas saat menampilkan snackbar, sebagai ganti menarik snackbar ke atas FAB.
Untuk membuat objek Snackbar gunakan metode Snackbar.make(). Tetapkan ID tampilan CoordinatorLayout untuk digunakan snackbar, pesan yang ditampilkan snackbar, dan lama waktu menampilkan pesan. Misalnya, pernyataan Java ini membuat snackbar dan memanggil show() untuk menampilkan snackbar kepada pengguna:
Snackbar.make(findViewById(R.id.myCoordinatorLayout), R.string.email_sent,
Snackbar.LENGTH_SHORT).show;
Untuk informasi selengkapnya, lihat referensi Membangun dan Menampilkan Pesan Munculan dan Snackbar. Untuk memastikan Anda menggunakan snackbar sebagaimana dimaksud, lihat informasi penggunaan snackbar dalam panduan Desain Material.
Tab
Gunakan tab untuk mengatur materi tingkat tinggi. Misalnya, pengguna dapat menggunakan tab untuk beralih antara Tampilan, rangkatan data, atau aspek fungsional aplikasi. Sajikan tab sebagai baris tunggal di atas materi terkait. Buat label tab yang pendek dan informatif.
Anda bisa menggunakan tab dengan tampilan gesek yang bisa digunakan pengguna untuk beralih di antara tab dengan isyarat jari horizontal (paging horizontal). Jika tab Anda menggunakan tampilan gesek, jangan sandingkan tab dengan materi yang juga mendukung gesekan.

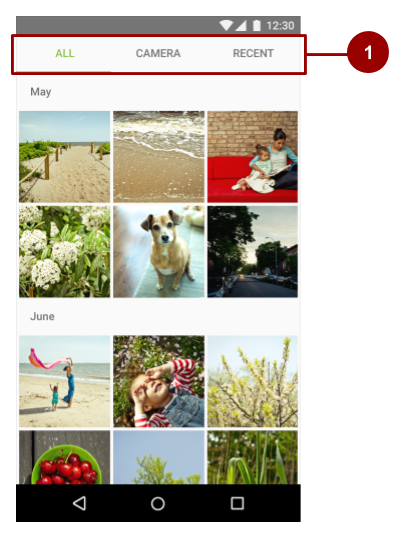
- Tiga tab, dengan tab ALL dipilih
Untuk informasi mengenai implementasi tab, lihat Membuat Tampilan Gesek dengan Tab. Untuk memastikan Anda menggunakan tab sebagaimana dimaksud, lihat informasi penggunaan tab dalam panduan Desain Material.
Kartu
Kartu adalah sheet material yang berfungsi sebagai titik masuk informasi yang lebih detail. Setiap kartu mencakup satu subjek saja. Sebuah kartu bisa berisi foto, teks, dan tautan. Kartu bisa menampilkan materi berisi elemen dengan ukuran bervariasi, seperti foto dengan panjang teks yang berbeda.
Kumpulan kartu adalah layout kartu pada bidang yang sama.
Widget CardView disertakan sebagai bagian dari pustaka dukungan v7. Untuk menggunakannya, tambahkan dependensi berikut ke file build.gradle:
compile 'com.android.support:cardview-v7:24.2.1'

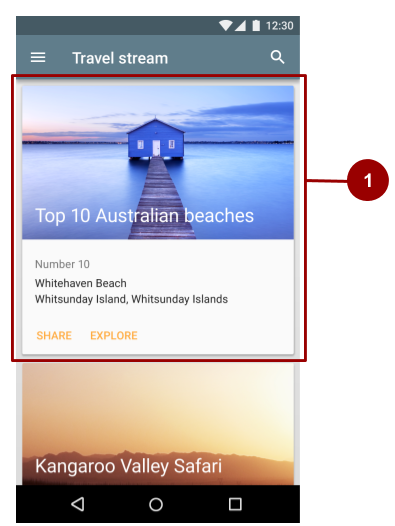
- Satu kartu dalam kumpulan kartu
Untuk informasi selengkapnya mengenai penggunaan widget CardView , kunjungi panduan kartu.
Daftar
Daftar adalah kolom baris bersambung tunggal yang sama lebarnya. Setiap baris berfungsi sebagai kontainer petak. Petak berisi materi, dan tingginya bisa bervariasi dalam daftar.

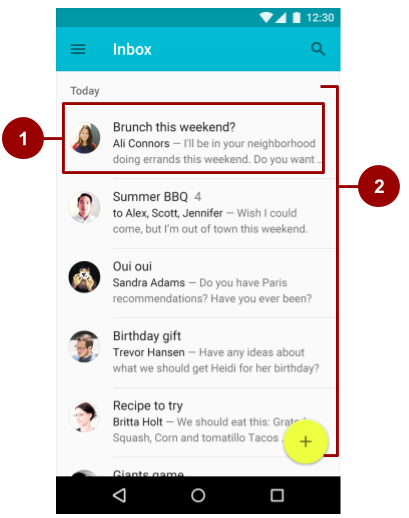
- Petak dalam daftar
- Daftar berisi baris dengan lebar hampir sama, setiap berisi sebuah petak
Untuk membuat daftar, gunakan widget RecyclerView. Sertakan dependensi berikut dalam file build.gradle.
compile 'com.android.support:recyclerview-v7:24.2.1'
Untuk informasi selengkapnya mengenai pembuatan daftar di Android, lihat panduan daftar kreatif.
Gerakan
Gerakan dalam dunia Desain Material digunakan untuk menjelaskan hubungan spasial, fungsionalitas, dan intensi dengan keindahan dan fluiditas. Gerakan menampilkan cara aplikasi Anda diatur dan apa yang bisa dilakukannya.
Gerakan dalam Desain Material harus:
- Responsif. Gerakan dengan cepat merespons masukan pengguna secara tepat saat pengguna memicunya.
- Alami. Gerakan diilhami oleh kekuatan dalam dunia nyata. Misalnya, gaya sungguhan seperti gravitasi mengilhami gerakan elemen sepanjang busur, bukan dalam garis lurus.

- Sadar. Material menyadari keadaan sekitarnya, termasuk pengguna dan material lain di sekitarnya. Objek bisa tertarik pada objek lain dalam UI, dan merespons sesuai dengan maksud pengguna. Saat elemen bertransisi ke dalam tampilan, gerakannya dikoreografikan sedemikian rupa untuk mendefinisikan hubungannya.

- Intensional. Gerakan memandu fokus pengguna ke tempat yang tepat pada saat yang tepat. Gerakan bisa mengomunikasikan sinyal berbeda, misalnya apakah suatu aksi tidak tersedia.

Untuk mempraktikkan prinsip-prinsip ini di Android, gunakan animasi dan transisi.
Animasi
Ada tiga cara untuk membuat animasi dalam aplikasi Anda:
- Animasi properti mengubah properti objek dalam periode waktu yang ditetapkan. Sistem animasi properti dikenalkan dalam Android 3.0 (API level 11). Animasi properti lebih fleksibel daripada animasi tampilan, dan menawarkan lebih banyak fitur.
- Animasi tampilan memperhitungkan titik mulai penggunaan animasi, titik akhir, rotasi, dan aspek animasi lainnya. Sistem animasi tampilan Android lebih tua dari pada sistem animasi properti dan hanya bisa digunakan untuk Tampilan. Sistem ini relatif mudah dipersiapkan dan menawarkan cukup kemampuan untuk banyak kasus penggunaan.
- Animasi dapat digambar memungkinkan Anda memuat serangkaian sumber daya dapat digambar berturut-turut untuk membuat animasi. Animasi dapat digambar berguna jika Anda ingin menganimasikan sesuatu yang lebih mudah dinyatakan dengan sumber daya dapat digambar, seperti kemajuan gambar bitmap.
Untuk detail lengkap tentang tiga tipe animasi ini, lihat Ringkasan Animasi dan Grafik.
Tema Desain Material menyediakan beberapa animasi default untuk masukan sentuh dan aktivitas. API animasi memungkinkan Anda membuat animasi khusus untuk masukan sentuh dalam kontrol UI, perubahan keadaan tampilan, dan transisi aktivitas.
Masukan sentuh
Masukan sentuh menyediakan konfirmasi instan pada titik kontak saat pengguna berinteraksi dengan elemen UI. Animasi masukan sentuh default untuk tombol menggunakan kelas RippleDrawable, yang bertransisi di antara berbagai keadaan dengan efek riak.
Dalam contoh ini, riak tinta meluas dari titik sentuhan untuk mengonfirmasi masukan pengguna. Kartu "mengangkat" dan mentransmisikan bayangan untuk menunjukkan keadaan aktif:

Di sebagian besar kasus, Anda harus menerapkan fungsionalitas riak dalam XML tampilan dengan menetapkan latar belakang tampilan seperti berikut:
?android:attr/selectableItemBackgrounduntuk riak berbatas.?android:attr/selectableItemBackgroundBorderlessuntuk riak yang meluas melampaui tampilan. Latar belakang ini digambar di atas, dan dibatasi oleh, induk tampilan terdekat dengan latar belakang bukan nol.Catatan: AtributselectableItemBackgroundBorderlessini diperkenalkan dalam API Level 21.
Atau, Anda bisa mendefinisikan RippleDrawable sebagai sumber daya XML dengan menggunakan elemen <ripple> .
Anda bisa menetapkan warna ke objek-objek RippleDrawable. Untuk mengubah warna default masukan sentuh, gunakan atribut tema android:colorControlHighlight .
Untuk informasi selengkapnya, lihat referensi API untuk kelas RippleDrawable.
Singkap melingkar
Animasi singkap menampilkan atau menyembunyikan sekelompok elemen UI dengan menganimasikan batas pemotongan. Dalam singkap melingkar, Anda menampilkan atau menyembunyikan tampilan dengan menggerakkan lingkaran pemotongan. (Lingkar pemotongan adalah lingkaran yang memotong atau menyembunyikan bagian gambar yang ada di luar lingkaran.)
Untuk menganimasikan lingkaran pemotongan, gunakan metode ViewAnimationUtils.createCircularReveal(). Misalnya, inilah cara menyingkap tampilan yang sebelumnya tidak terlihat dengan menggunakan singkap melingkar:
// previously invisible view
View myView = findViewById(R.id.my_view);
// get the center for the clipping circle
int cx = myView.getWidth() / 2;
int cy = myView.getHeight() / 2;
// get the final radius for the clipping circle
float finalRadius = (float) Math.hypot(cx, cy);
// create the animator for this view (the start radius is zero)
Animator anim =
ViewAnimationUtils.createCircularReveal(myView, cx, cy, 0, finalRadius);
// make the view visible and start the animation
myView.setVisibility(View.VISIBLE);
anim.start();
Begini caranya menyembunyikan tampilan yang sebelumnya terlihat menggunakan singkap melingkar:
// previously visible view
final View myView = findViewById(R.id.my_view);
// get the center for the clipping circle
int cx = myView.getWidth() / 2;
int cy = myView.getHeight() / 2;
// get the initial radius for the clipping circle
float initialRadius = (float) Math.hypot(cx, cy);
// create the animation (the final radius is zero)
Animator anim =
ViewAnimationUtils.createCircularReveal(myView, cx, cy, initialRadius, 0);
// make the view invisible when the animation is done
anim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
super.onAnimationEnd(animation);
myView.setVisibility(View.INVISIBLE);
}
});
// start the animation
anim.start();
Transisi aktivitas
Transisi aktivitas adalah animasi yang menyediakan koneksi visual di antara berbagai keadaan UI Anda. Anda bisa menetapkan animasi khusus untuk masuk dan keluar transisi, dan untuk transisi elemen bersama di antara aktivitas.
- Transisi masuk menentukan cara tampilan dalam aktivitas masuk suatu adegan. Misalnya dalam transisi letupan masuk, tampilan memasuki adegan dari luar dan melayang ke arah pusat layar.
- Transisi keluar menentukan cara tampilan dalam aktivitas keluar dari adegan tersebut. Misalnya dalam transisi letupan keluar, tampilan keluar dari adegan dengan bergerak menjauhi pusat layar.
- Transisi elemen bersama menentukan penggunaan bersama suatu tampilan oleh dua transisi aktivitas di antara aktivitas-aktivitas ini. Misalnya, jika dua aktivitas memiliki gambar yang sama dalam berbagai posisi dan ukuran, transisi elemen
changeImageTransformbersama akan menerjemahkan dan menskalakan gambar dengan halus di antara aktivitas ini.
Untuk menggunakan transisi ini, setel atribut transisi dalam elemen <style> di XML Anda. Contoh berikut membuat tema bernama BaseAppTheme yang mewarisi salah satu tema Desain Material. Tema BaseAppTheme menggunakan ketiga tipe transisi aktivitas:
<style name="BaseAppTheme" parent="android:Theme.Material">
<!-- enable window content transitions -->
<item name="android:windowActivityTransitions">true</item>
<!-- specify enter and exit transitions -->
<item name="android:windowEnterTransition">@transition/explode</item>
<item name="android:windowExitTransition">@transition/explode</item>
<!-- specify shared element transitions -->
<item name="android:windowSharedElementEnterTransition">
@transition/change_image_transform</item>
<item name="android:windowSharedElementExitTransition">
@transition/change_image_transform</item>
</style>
Tema change_image_transform dalam contoh ini didefinisikan seperti berikut:
<!-- res/transition/change_image_transform.xml -->
<!-- (see also Shared Transitions below) -->
<transitionSet xmlns:android="http://schemas.android.com/apk/res/android">
<changeImageTransform/>
</transitionSet>
Elemen changeImageTransform berhubungan dengan kelas ChangeImageTransform. Untuk informasi selengkapnya, lihat referensi API untuk Transisi.
Untuk mengaktifkan transisi materi jendela dalam kode Java Anda, panggil metode Window.requestFeature():
// inside your activity (if you did not enable transitions in your theme)
getWindow().requestFeature(Window.FEATURE_CONTENT_TRANSITIONS);
// set an exit transition
getWindow().setExitTransition(new Explode());

Untuk menetapkan transisi dalam kode Anda, panggil metode berikut bersama objek Transisi:
Window.setEnterTransition()Window.setExitTransition()Window.setSharedElementEnterTransition()Window.setSharedElementExitTransition()
Untuk detail tentang metode ini, lihat dokumentasi referensi Jendela.
Untuk memulai aktivitas yang menggunakan transisi, gunakan metode ActivityOptions.makeSceneTransitionAnimation().
Untuk informasi selengkapnya tentang implementasi transisi dalam aplikasi Anda, lihat panduan transisi aktivitas.
Gerakan melengkung
Dalam Android 5.0 (API level 21) ke atas, Anda bisa mendefinisikan kurva pengaturan waktu khusus dan pola gerakan melengkung untuk animasi. Caranya, gunakan kelas PathInterpolator, yang menginterpolasikan jalur objek berdasarkan kurva Bézier atau objek Path. Interpolator menetapkan kurva gerakan dalam bujur sangkar 1x1, dengan titik-titik jangkar di (0,0) dan (1,1) dan titik-titik kontrol yang Anda tetapkan menggunakan argumen konstruktor. Anda juga bisa mendefinisikan interpolator jalur sebagai sumber daya XML:
<pathInterpolator xmlns:android="http://schemas.android.com/apk/res/android"
android:controlX1="0.4"
android:controlY1="0"
android:controlX2="1"
android:controlY2="1"/>
Sistem menyediakan sumber daya XML untuk tiga kurva dasar dalam spesifikasi desain material:
@interpolator/fast_out_linear_in.xml@interpolator/fast_out_slow_in.xml@interpolator/linear_out_slow_in.xml
Untuk menggunakan objek PathInterpolator, teruskan ke metode Animator.setInterpolator().
Kelas ObjectAnimator memiliki konstruktor yang bisa Anda gunakan untuk menganimasikan koordinat sepanjang jalur menggunakan dua atau beberapa properti sekaligus. Misalnya, kode Java berikut menggunakan sebuah objek Path untuk menganimasikan properti X dan Y suatu tampilan:
ObjectAnimator mAnimator;
mAnimator = ObjectAnimator.ofFloat(view, View.X, View.Y, path);
...
mAnimator.start();
Animasi khusus lainnya
Animasi khusus lainnya dimungkinkan, termasuk animasi perubahan keadaan (menggunakan kelas StateListAnimator) dan animasi sumber daya dapat digambar untuk vektor (menggunakan kelas AnimatedVectorDrawable). Untuk detail lengkap, lihat Mendefinisikan Animasi Khusus.
Praktik terkait
Latihan terkait dan dokumentasi praktik ada di Dasar-Dasar Developer Android: Praktik.